WordPressのブログ内でスマートフォンのアプリを紹介する時の、実際の画面を用いて手順やコツを紹介します。
目次
アプリーチを使ってアプリのリンクを貼ろう

アプリーチというサイトを利用すると簡単にブログの記事内にリンクが作成できます。
具体的な手順を説明していきます。
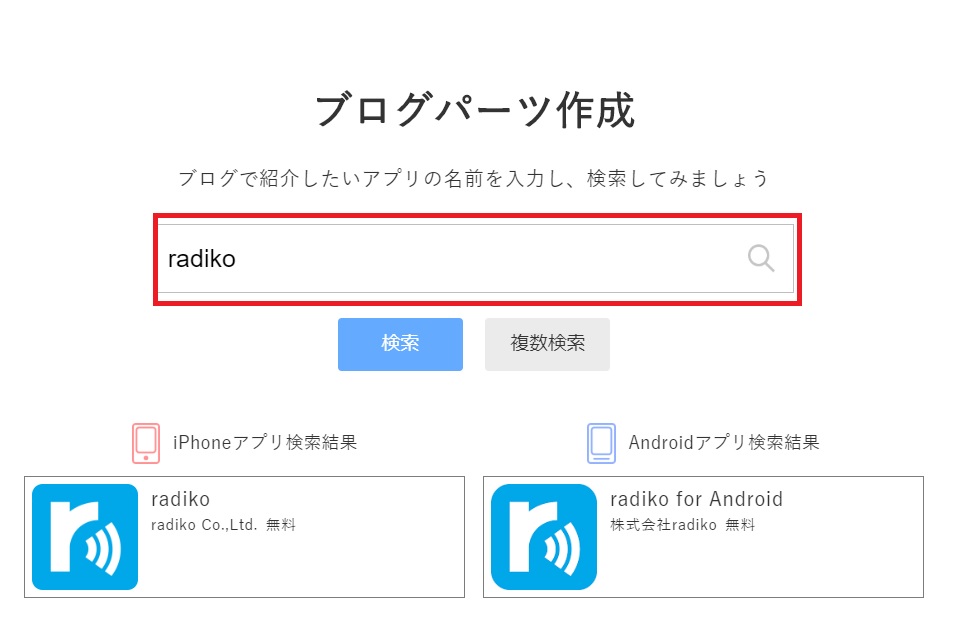
手順1. リンクを貼りたいアプリをアプリーチ内で検索
ここで貼りたいアプリを検索します。

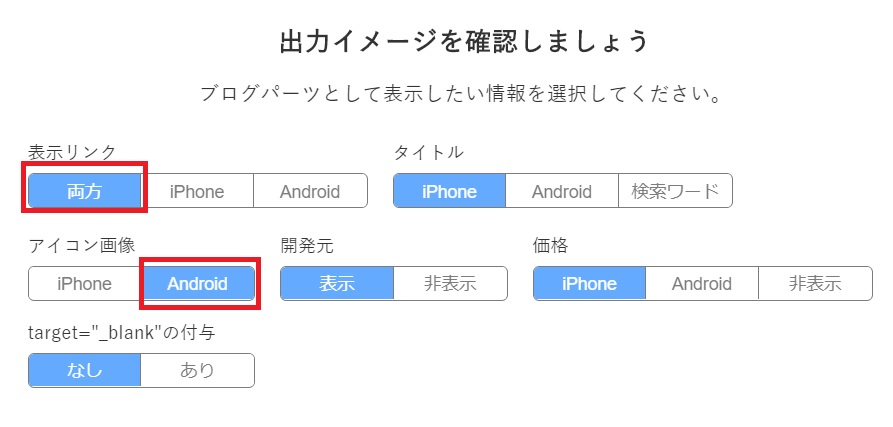
手順2. 出力イメージの設定
表示リンクは両方で。アイコン画像はAndroid推奨(iPhone画像だとうまく表示されないとの複数報告があります。)
その他は自分のお好みで。

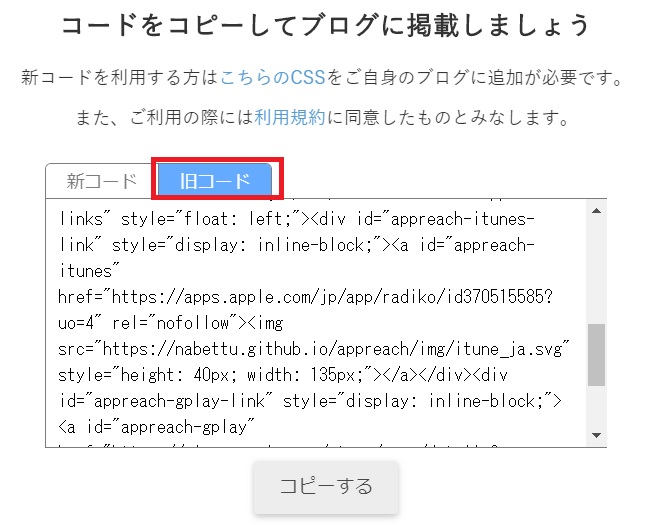
手順3. ブログ用のコード出力
旧コードの場合
このままブログ内の記事に貼り付けるだけで完了ですが、新コードよりもコードが1.5倍くらい長くなります。

新コードの場合
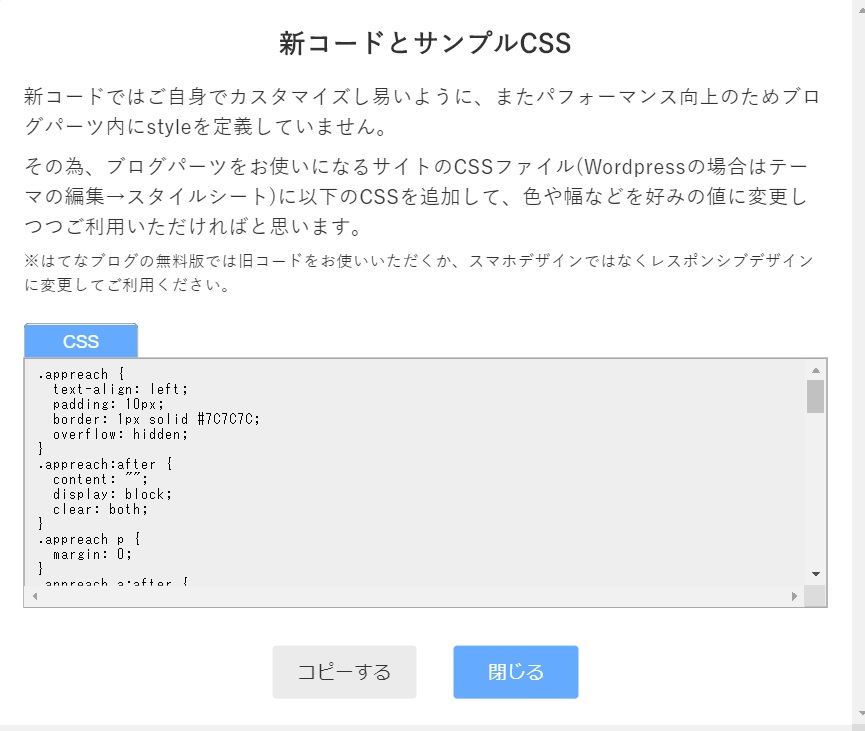
「新コードを利用する方はこちらのCSSをご自身のブログに追加が必要です。」
から下記のコードをコピー

アプリーチからCSSコードをコピーしてきたら、WordPressに移り、
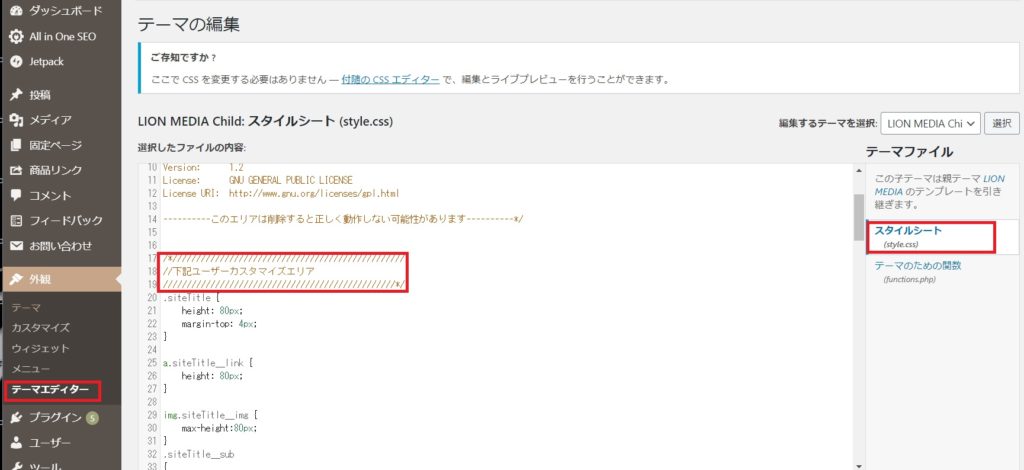
ダッシュボード➔テーマエディター➔スタイルシートのカスタマイズエリアにコピペ

もしくは、ダッシュボード➔外観➔カスタマイズ➔追加CSSにコピペ
スタイルシートを直接いじらなくても、外観からの追加CSSだけでも変更は可能でした。
手順4. 画像出力確認
実際にアプリーチのリンクを取得して、WordPressに貼り付けて「プレピュー」で確認してみたところ・・・

レイアウトが崩れていますね。縦並びになっているし、枠線もないし・・・
WordPressのテーマによりうまく表示されないことがよくあるようです。
しかし、先程の手順3 追加CSSの設定を変えてあげればうまく表示されます。
新コードでも旧コードでも私の場合(LION MEDIAを使用)はアプリーチのリンクが崩れてしまいました。
レイアウトが崩れてしまう方は、追加CSSが必須なので実質新コードでしか利用できないということになりますね。
レイアウトが崩れてしまう場合は次の手順も追加しましょう!
手順5. 手順3.で追加したCSSを書き換える
先程のCSSはレイアウトが崩れてしまうので使用しません!自分で設定したCSSを追加しましょう。
私が追加したCSSはこんな感じです。そのままコピペで利用してもらっても構いません。
.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
box-shadow:1px 1px 4px 1px #999;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach p::after {
display: none;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 100px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
margin-top: 0 !important;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px !important;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}
そしてもう一回、アプリーチのリンクが張れているのか確認します。
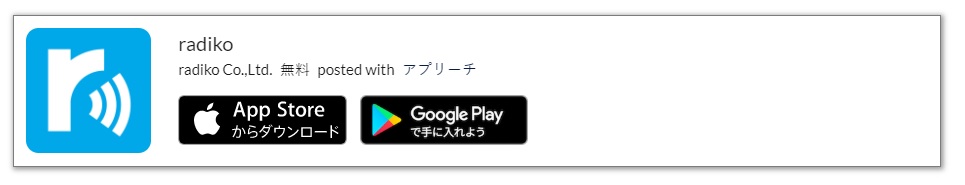
変更後はこんな感じに!どうです?スッキリして見やすいでしょう?

ちなみに枠線に影を少しつけていますが
6行目の.appreach { } 内のbox-shadow:を削除すれれば影は消えます。
色や線の太さの設定も変更できるので自分好みに変更したCSSを使って貰えればと思います。
以上がWordPressでアプリーチを使ったスマートフォンアプリのリンクの貼り付け方です。
簡単なので、やってみてはいかがでしょうか。