サイトのファビコン(サイトアイコン)についてまとめました。
目次
ファビコンとは
ファビコン(favicon)とは、「Favorite icon(お気に入りのアイコン)」が派生したIT・Webマーケティング用語で、インターネットに接続し、Googleなどのブラウザを開いた際にブラウザのタブに表示されます。
スマホではタブに表示されませんが、ブックマークした際のアイコンとして表示されます。
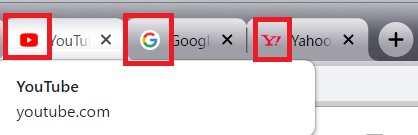
具体的にはどこのこと?
Youtube,Google,Yahoo!を例にします。Chromeで表示したときの赤枠でくくった部分です。

ファビコンを設定するメリットとは
・タブやお気に入りから見つけやすくなること
・サイトのシンボルになるのでわかりやすくなること
設定しておいて損はないですね。
WordPressでブログを作って、このファビコンを設定しないとたとえ自分のブログであってもファビコンはWordPressのWのようなロゴが表示されていまします。
WordPressでのファビコンの設定方法
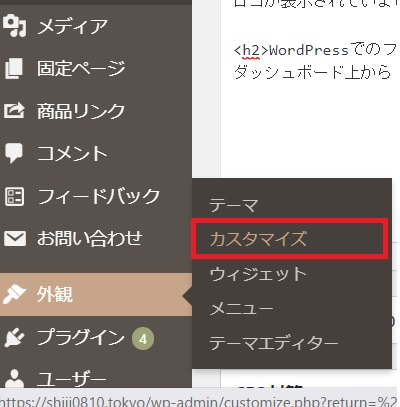
ダッシュボード上から「外観」➔「カスタマイズ」を選択

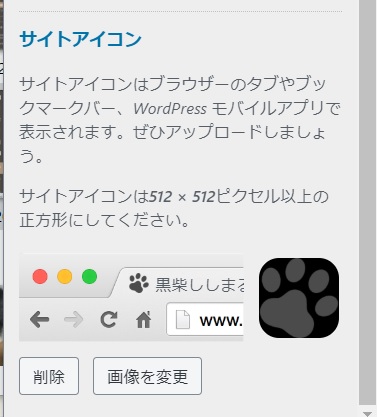
「サイト基本情報」➔「サイトアイコン」を選択

お好きな画像をアップロードして設定してください。
注意点としては表示される時はすごく小さくなるので、シンプルで小さく表示されてもわかりやすい画像にするといいでしょう。
このサイトでは犬関連がメイン情報なので(IT関連はあくまでもサブコンテンツです。)犬の肉球をアイコンにしています。
ファビコン(サイトアイコン)はどうやって作れば良いのか
私が利用したのはここのサイトです。
商用利用も可能とのことで、種類も豊富かつ無料で、シンプルでわかりやすいものがあるので一瞬の迷いもなくここのアイコンを利用させていただきました。
このように外部利用が許可されている既存のデザインを利用してもいいのですが、自分で1から作りたいという方は自分で手作りしましょう。
自分でファビコン(サイトアイコン)を作るには
無料で作成してくれるサイトが多く公開されています。例えば、
@icon
ToYcon
favicon.cc
など他にも多くのサイトがありますが、一部ではWindowsでしか対応していなかったり、画像の拡張子が一部対応していなかったり、会員登録が必要だったり、デザイン機能の使いやすさなど差があるので、レビューを参考に自分の好みのサイトで作ってみるといいでしょう。