このブログではWordPressのテーマでLION MEDIAを使っています。
記事の見出しがカスタマイズしたくなったので、方法をまとめました。自分でもかなり調べながら変更したんので参考にしてください。
LION MEDIAのブログの目次とは
LION MEDIAでは見出しと連携して勝手に目次を挿入してくれます。
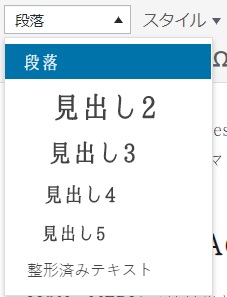
ビジュアルエディターで編集する場合は「段落から」「見出し2」~「見出し5」を選択します。

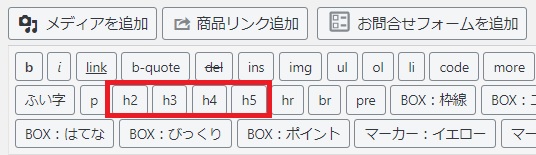
テキストエディターで編集する場合は「h2」~「h5」タグを利用します。私はいつもテキストエディターを利用して書いています。

h2=見出し2, h3=見出し3・・・ ということですね。
ちなみにh1は記事のタイトルに使用されているので、記事内では基本的に使用できません。Versionによっては使用できるかもしれませんが使用しないようにしましょう。
デフォルトの目次設定
デフォルトのまま見出しを設定したら、編集画面ではこんな感じだったのが、

公開画面では、こんな感じです。

機能としては十分なんですが、なんだが味気ないですね。
ということで自分で少しカスタマイズしてみようと思います!
目次の編集手順
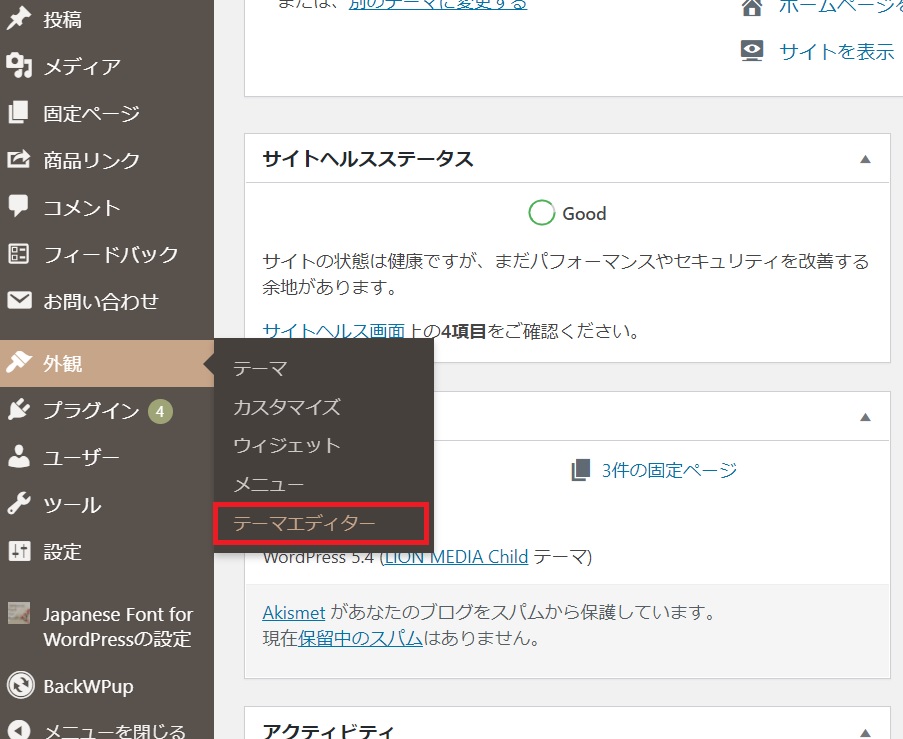
WordPressのダッシュボードから「外観」➔「テーマエディター」を選択してください。

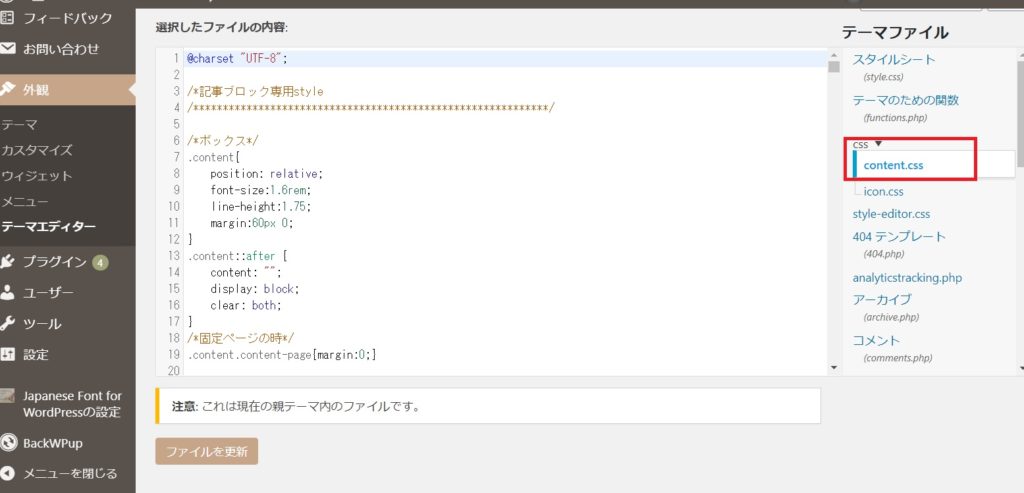
編集するテーマで「LION MEDIA」を選択してください。

「テーマファイル」から「CSS」➔「content.css」を選択してください。

そうするとcontent.cssのファイルの中身が表示されます。
中身から以下の定義部分を探してください。これがデフォルト設定状態です。
私が変更した部分もこの中に追記してみます。変更箇所は /*コメント部分*/
/*目次*/
.content .outline{
border:1px dotted #000a82;/*D8D8D8から変更 外側の破線の線の色*/
padding:20px;
margin-top:20px;
display:inline-block;
}
.content .outline__toggle{display: none;}
.content .outline__switch::before{
content:"開く";
cursor:pointer;
border: solid 1px #000a82;/*D8D8D8変更 開くボタンの外側の線の色*/
padding:5px;
font-size:1.2rem;
margin-left:5px;
border-radius: 5px;
}
.content .outline__toggle:checked + .outline__switch::before{content:"閉じる"}
.content .outline__switch + .outline__list{
overflow:hidden;
width:0;
height:0;
margin-top:0;
margin-left:-20px;
transition: 0.2s;
}
.content .outline__toggle:checked + .outline__switch + .outline__list{
width:auto;
height: auto;
margin-top:20px;
transition: 0.2s;
}
.content .outline__item:before {content: normal;}
.content .outline__link{
display:inline-block;
border-bottom: 1px dotted #838b8b; /*見出しに下線を引く*/
color:#191919 !important;
}
.content .outline__link:hover{border:none;}
.content .outline__number{
display: inline-block;
color:#7F7F7F;
background:#F2F2F2;
padding:3px 6px;
font-weight:400;
font-size:1.2rem;
margin-right: 5px;
}
この3箇所しか変更していませんが、見た目はこうなります。

これだけでもデフォルトからかなり変わった感じがしますよね。
この線の色をテーマや見出しで利用している色と合わせると統一感が出ます。私はそれがやりたくて編集していました。
色の変更に関してはここを参考にしました。
CSSの中身を見ると色や、フォントサイズ、外観を破線にするか実線にするか下側だけ表示するか、等々いくらでもカスタマイズできるので、自分の好みに変更が可能です。
また、他の方でよく見られるのは見出しごとに勝手にナンバリングされる数字を出さない方法ですが、
.content .outline__number{
display: none;/*inline-blockからここだけ変更してください*/
}
私も何度か試した挙げ句、あったほうがWordみたいでボリュームがわかりやすいかなと思い結局残しています。
変更が反映されない場合
PCにキャッシュが残っていて以前のデータで表示している可能性があります。
その時は、
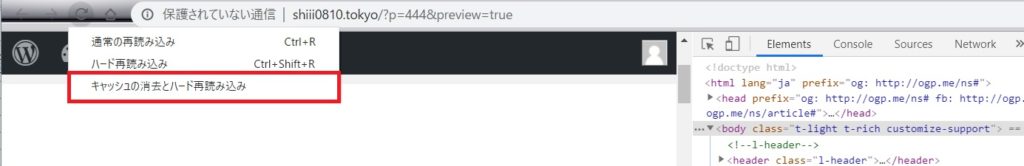
「F12ボタンを押して、デベロッパーコンソールを表示させる。」
➔
「更新ボタンを右クリック」
➔
「キャッシュの消去とハード再読み込み ボタンをクリック」

そうすると新しい設定ファイルを読み込むので、最新状態を表示してくれるはずです。
まとめ
このようにCSSをいじることでカスタマイズ機能ではできないような変更もできます。個性を出すことができるので楽しいですよ。
別の記事でも書く予定ですが、追加CSSを記載することでブログテーマの背景やサイトアイコンなども表示の設定変更ができるようになるので、変更したいと思ったところはほとんどCSSで変更することが可能です。